Web App and Product Design
I've enjoyed the challenge of creating mobile and desktop apps that look and feel great to use. My goal has always been to translate complex workflows and business processes into easy to understand interfaces and navigation paths. Here are a couple examples of projects I have worked on.
Greenhouse Scout IPM | Cornell University
Project Management
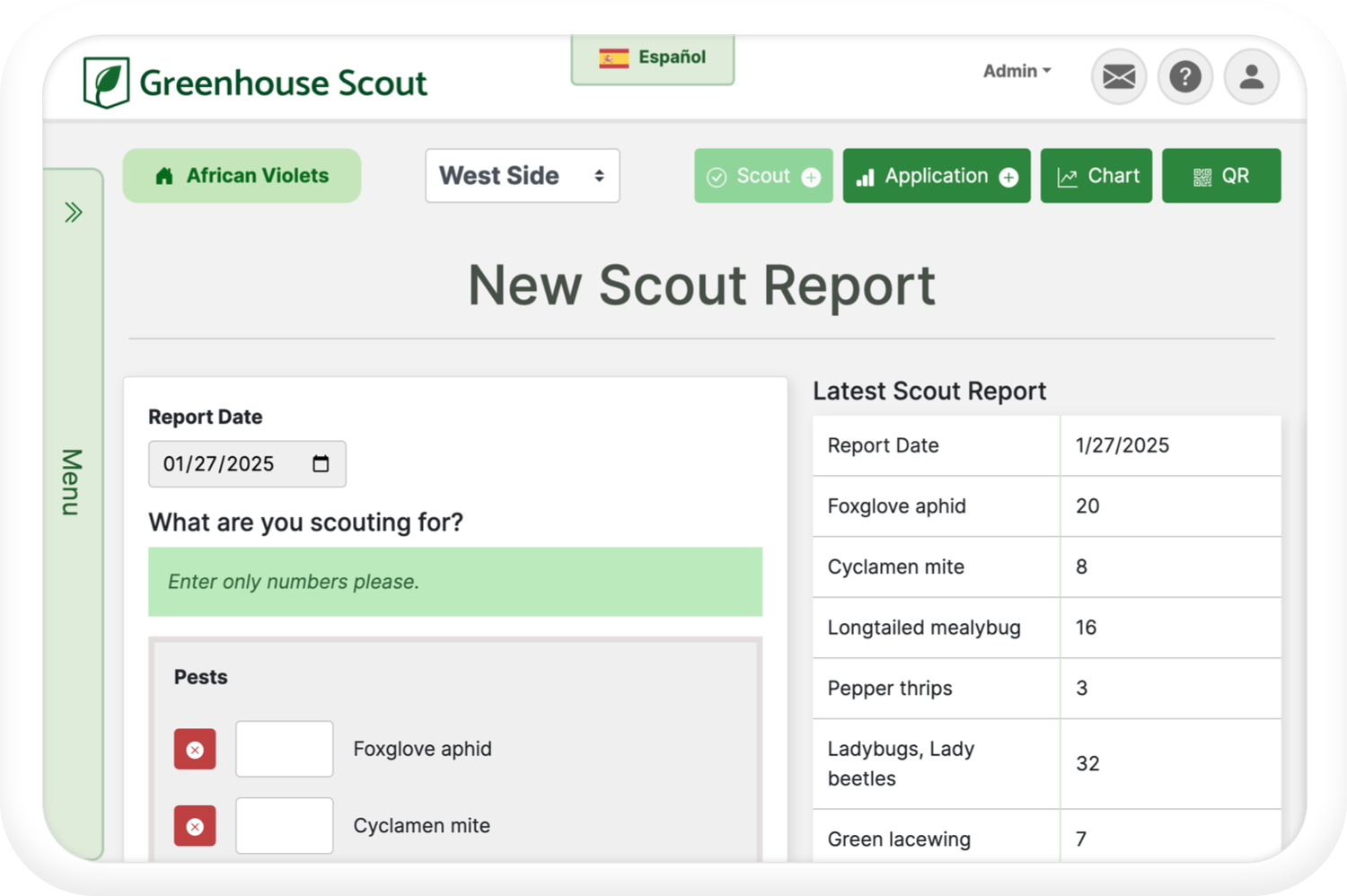
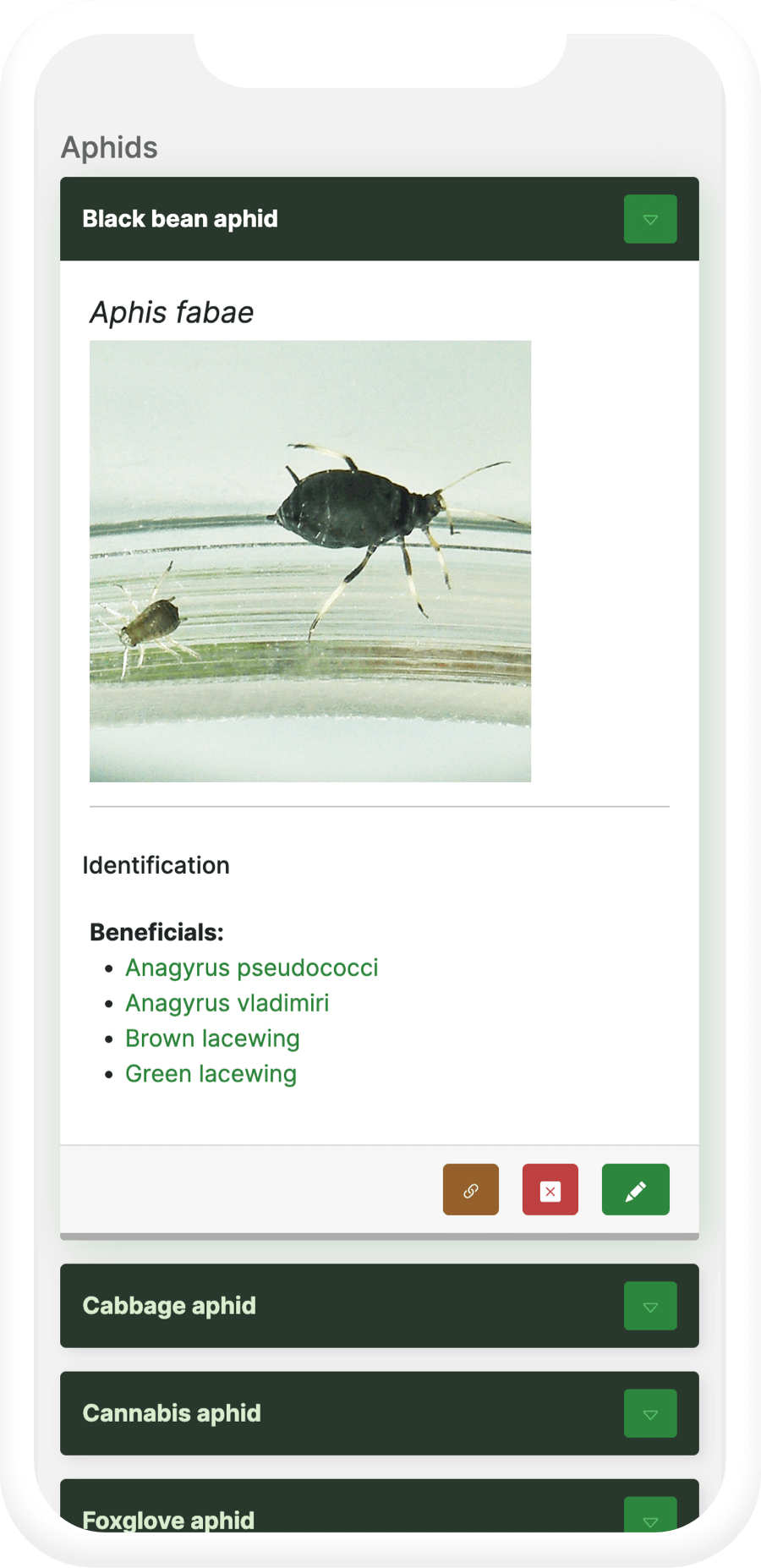
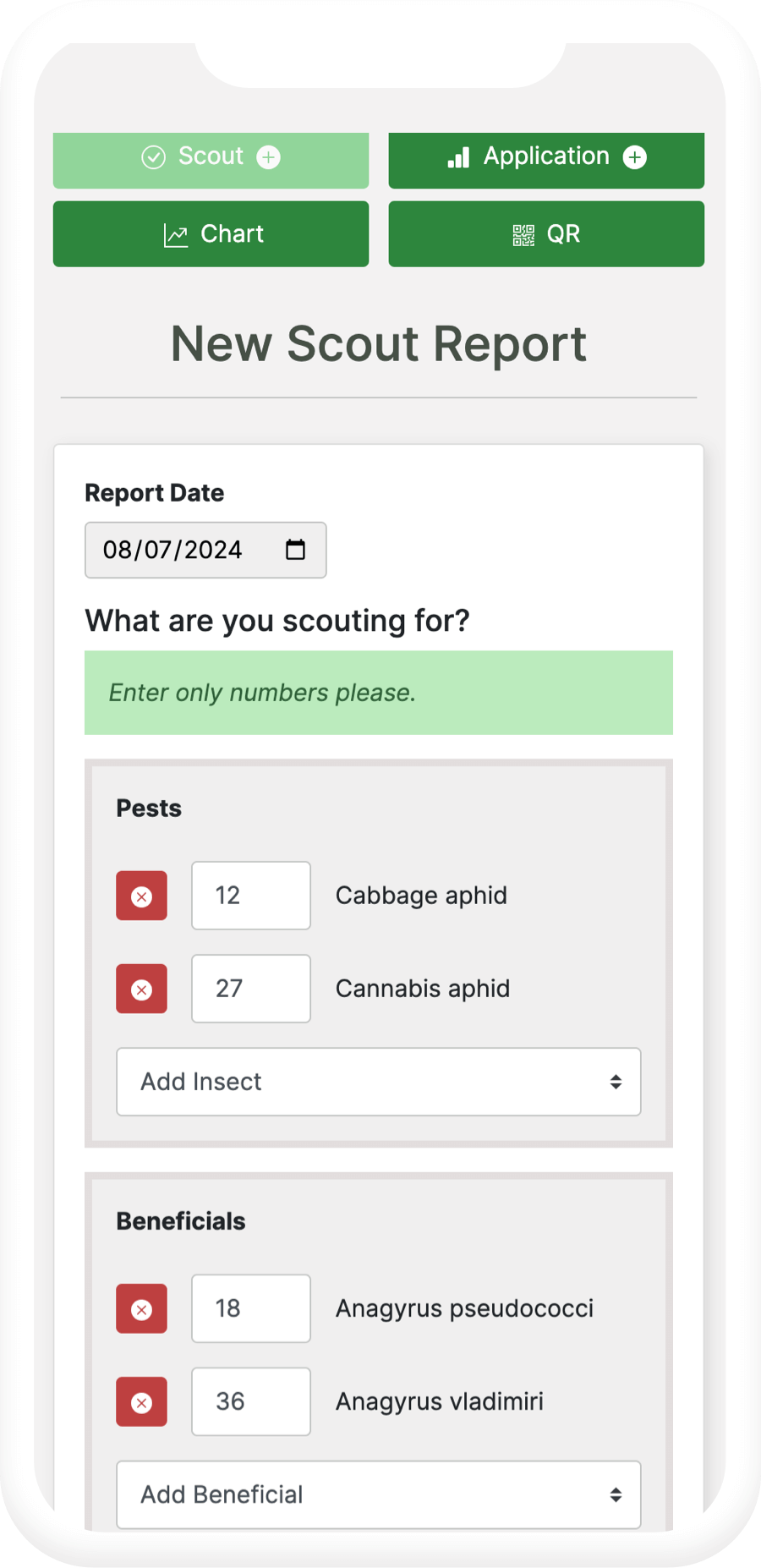
This Desktop and Mobile app provides growers with an online tool to monitor the health of their greenhouses, track treatment and provide information on relevant topics. The existing app needed both design and code updates and I was tasked with design, rendering and project management.

UX/UI Design
We began with a series of planning meetings to establish a written functional spec document while I simultaneously created wireframes of key screens. There were challenges in defining the taxonomy since growers have various definitions of concepts like Locations, so our solution had to include enough flexibility to be useful to a variety of growing situations. The client reviewed the planning docs with her focus group to ensure that the app would fulfill their needs in practical use.



Logo Design
As part of the redesign the client wanted a more modern logo. I decided to simplify the design for better translation on smaller screens.

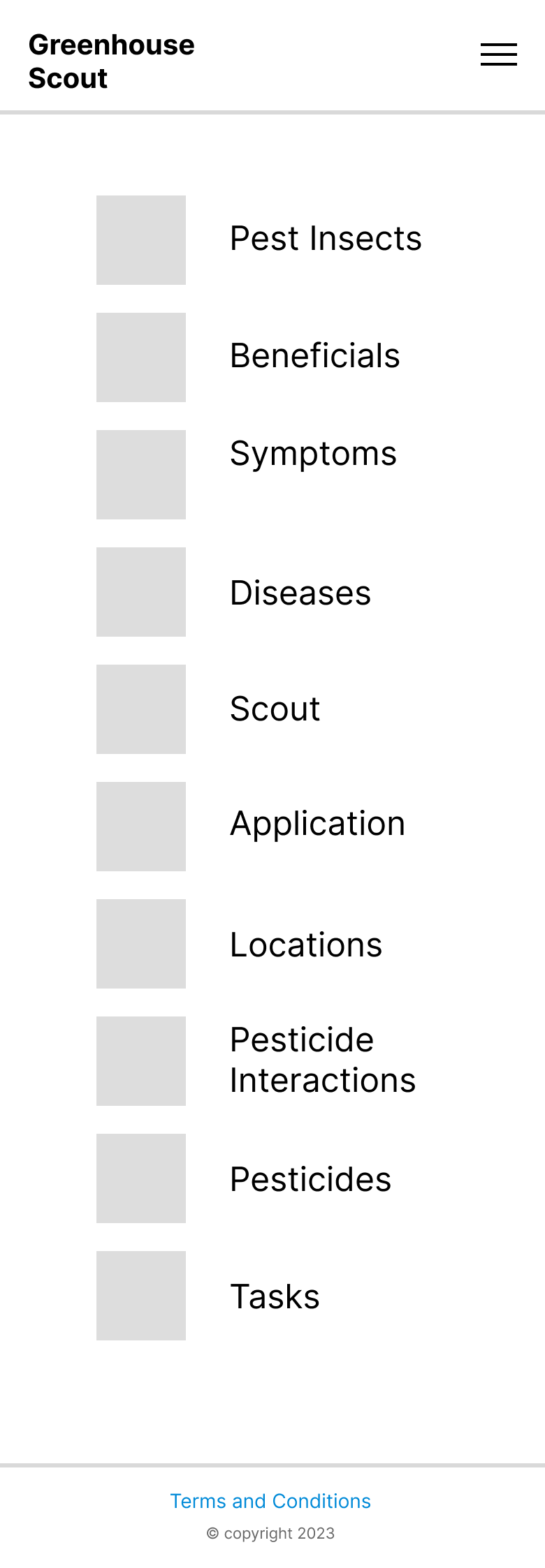
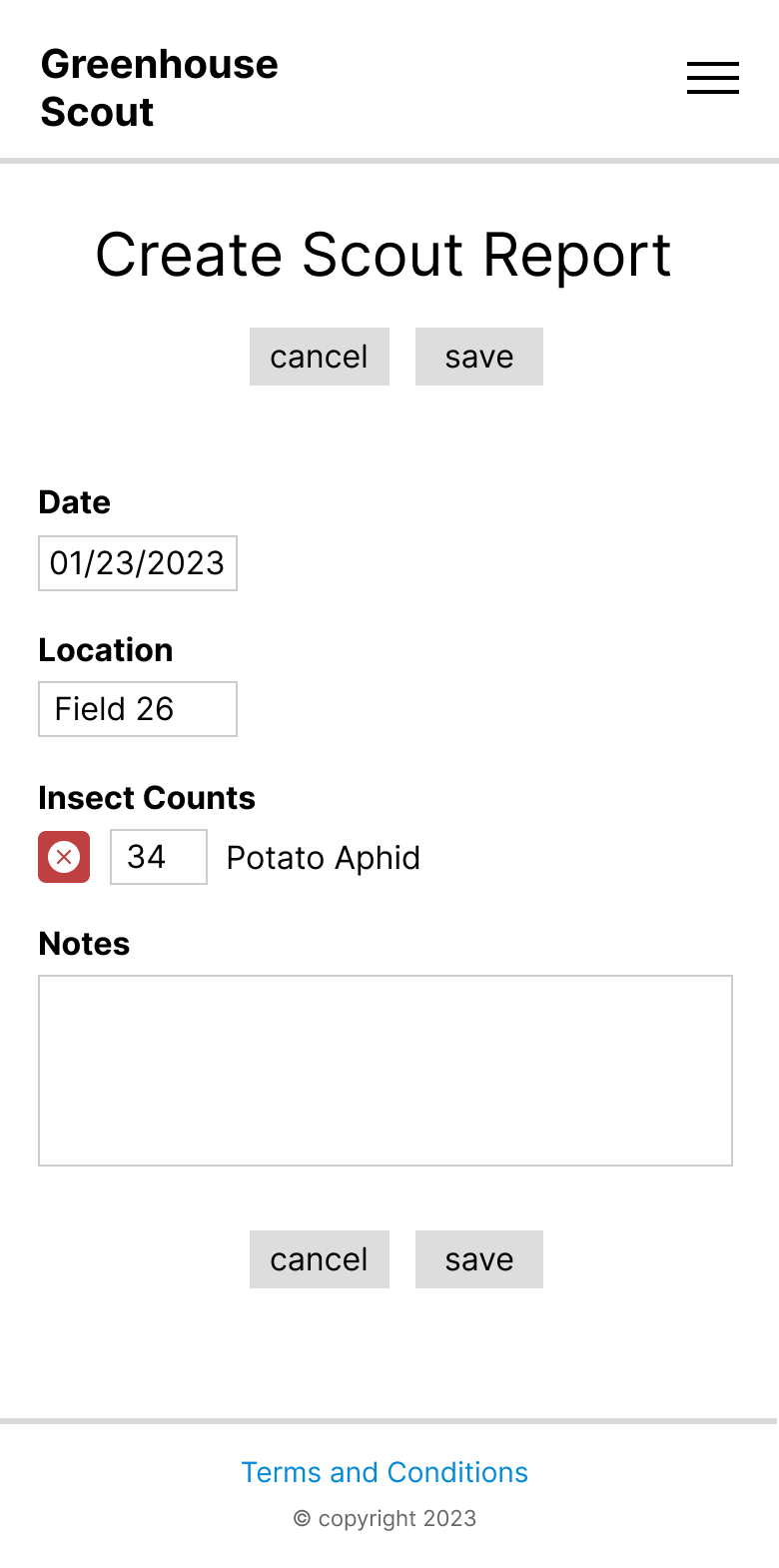
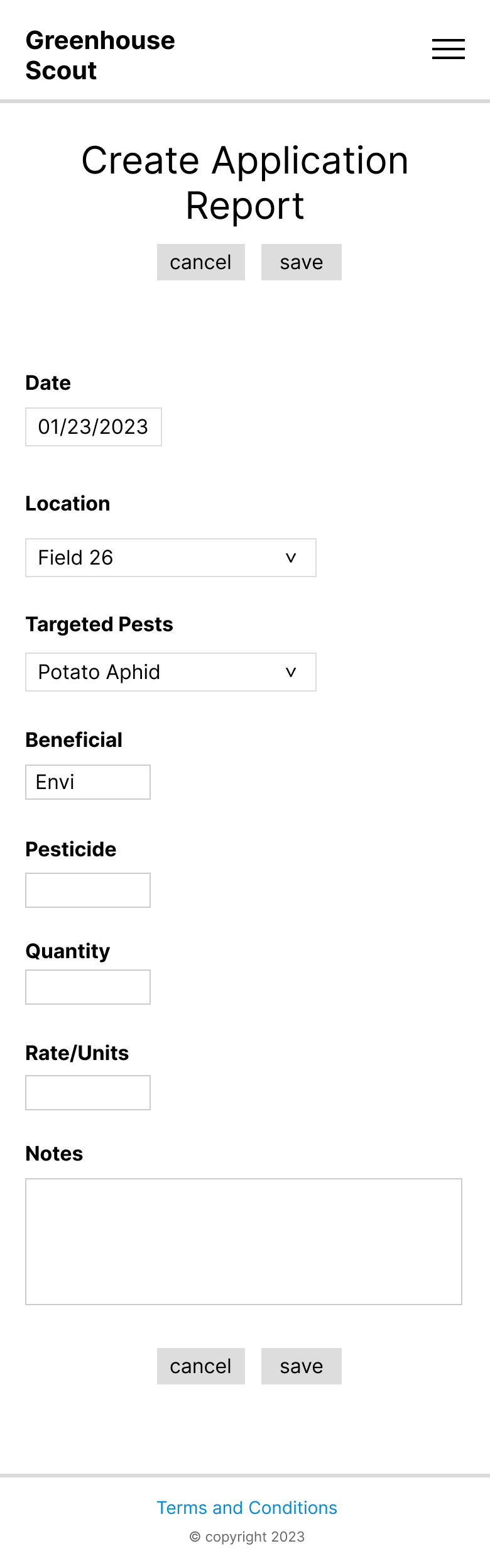
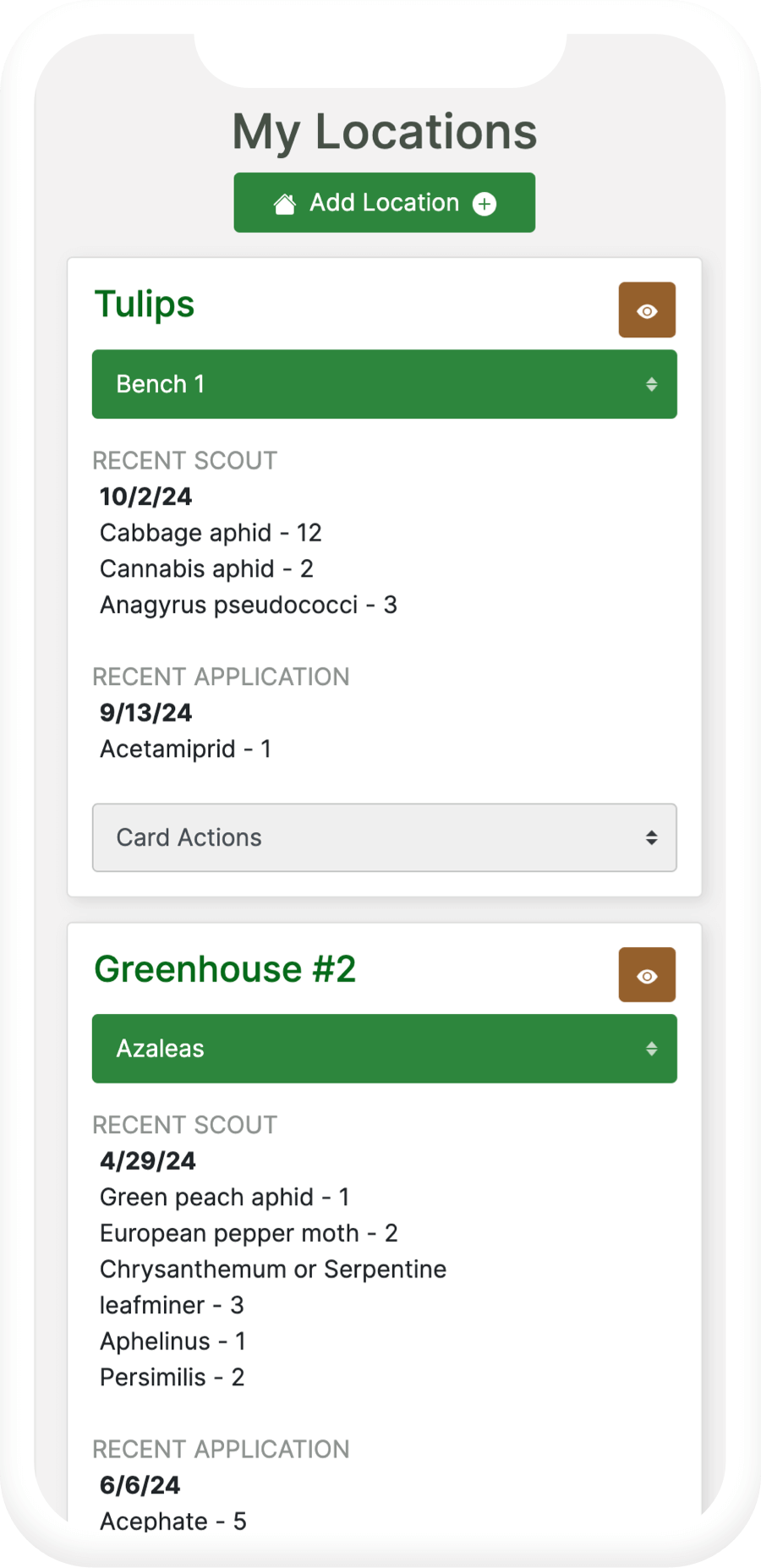
Design Rendering
The app will be used outdoors so making sure screens were easy to use on a phone was a big priority.



The Yard | Portland CAC
UX/UI Design
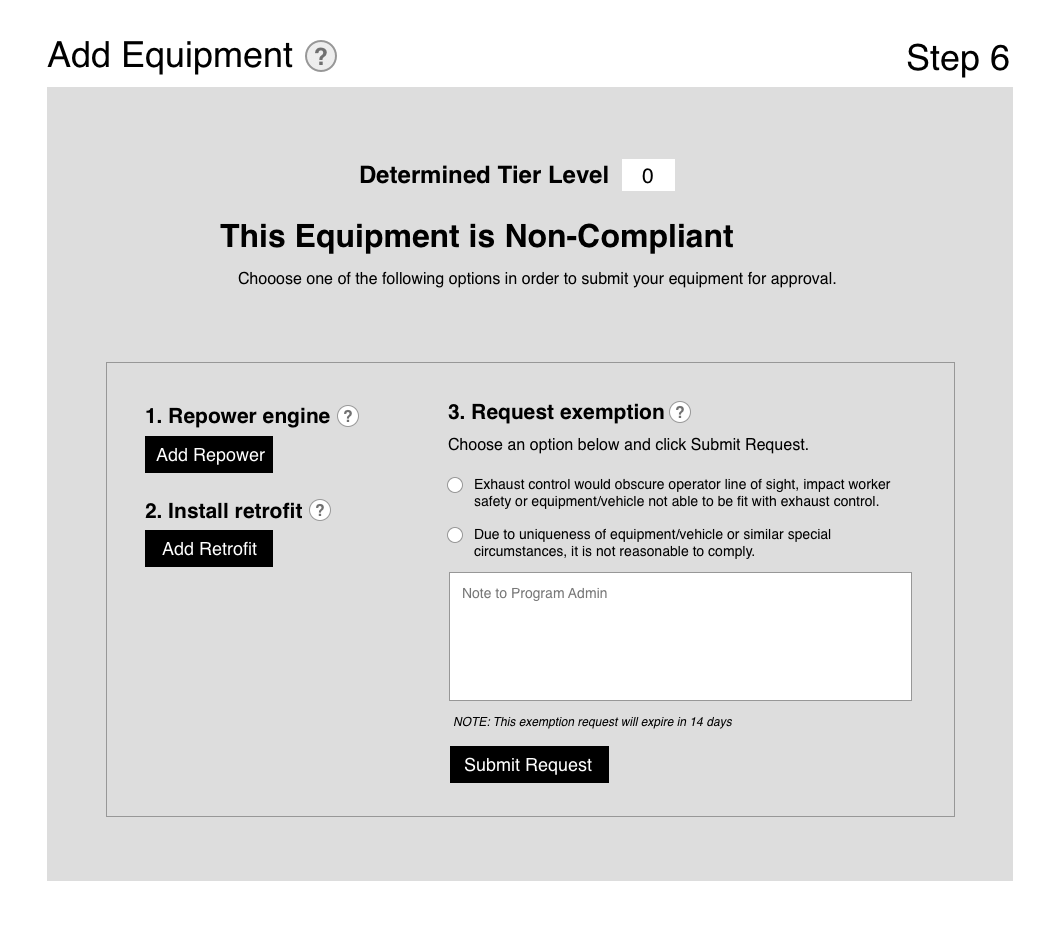
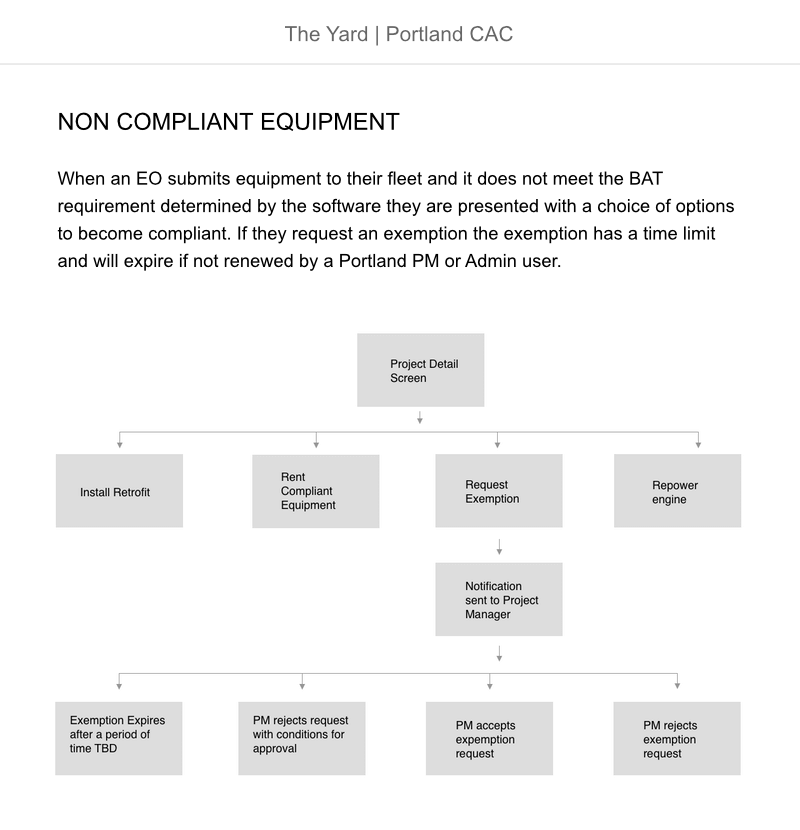
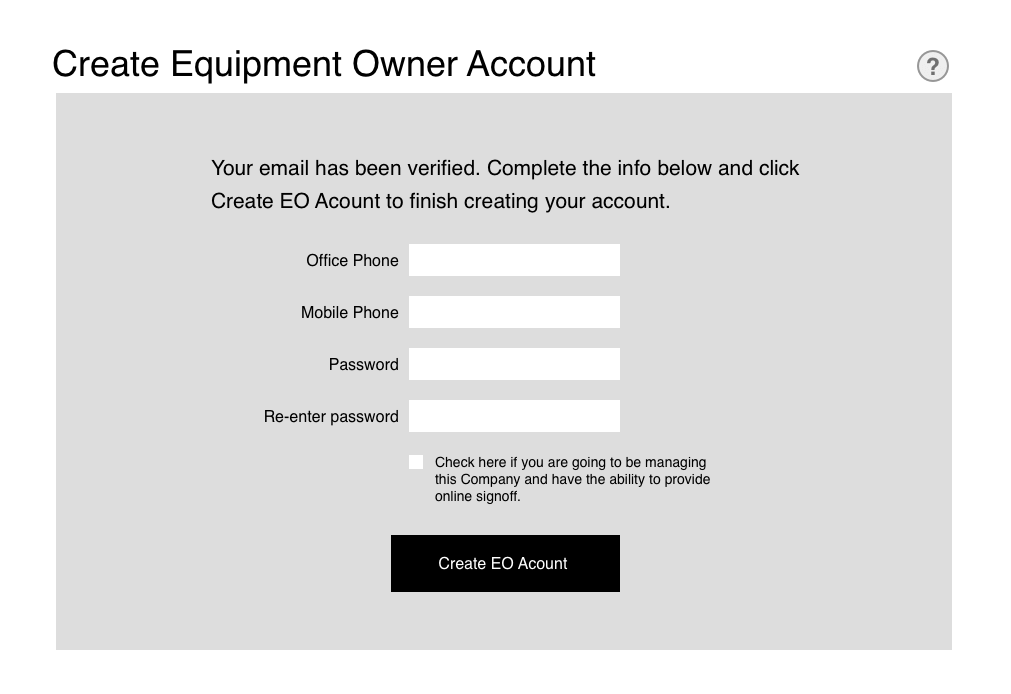
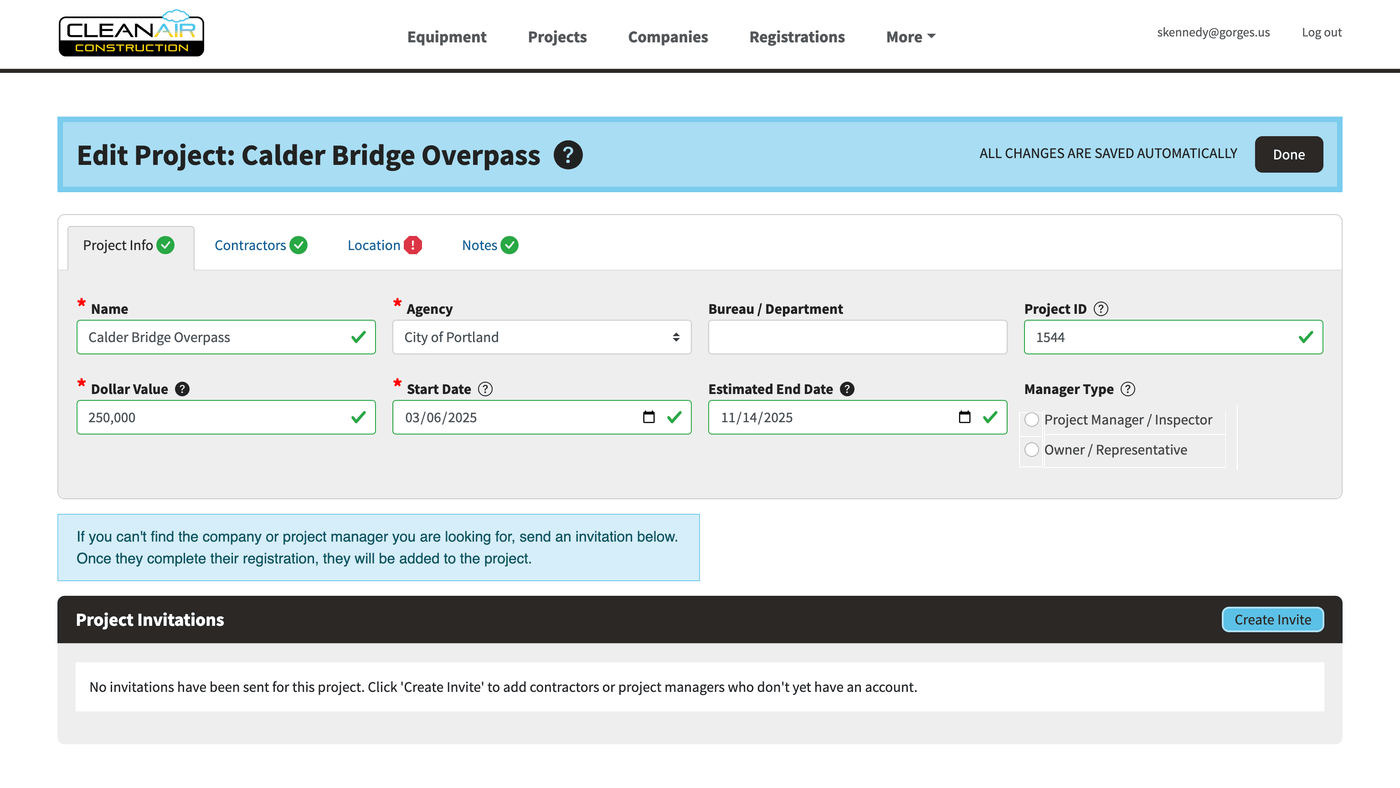
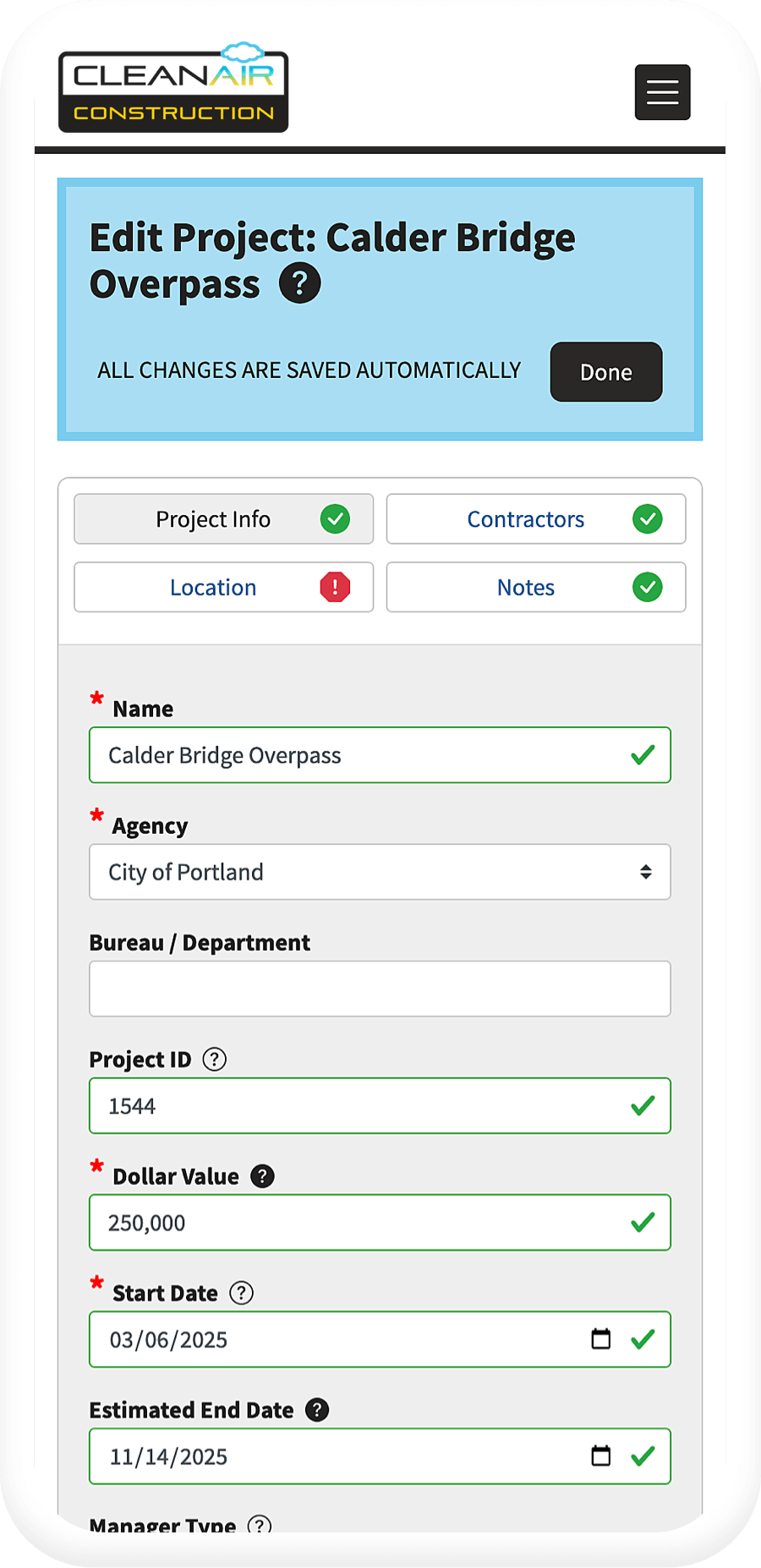
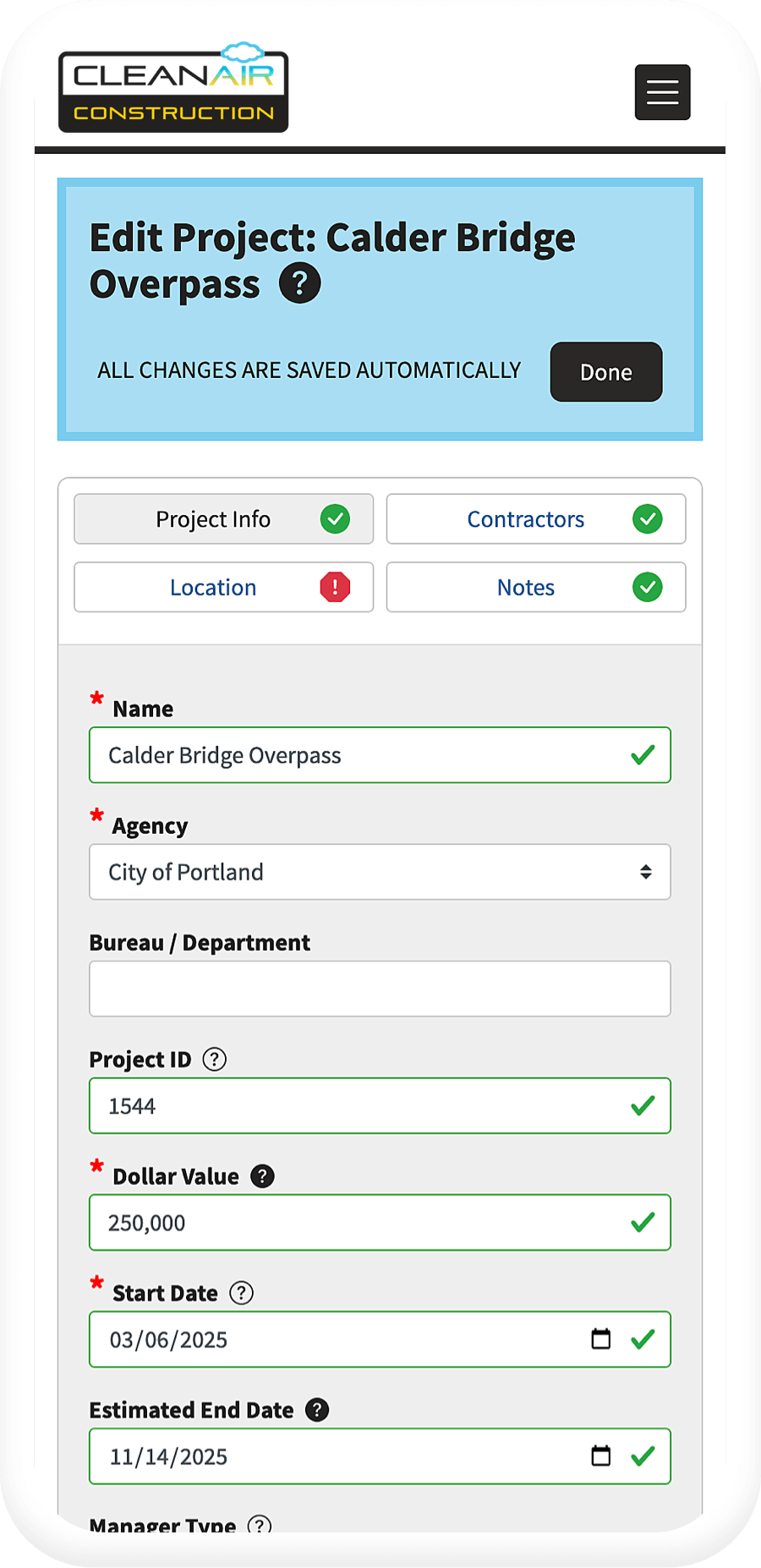
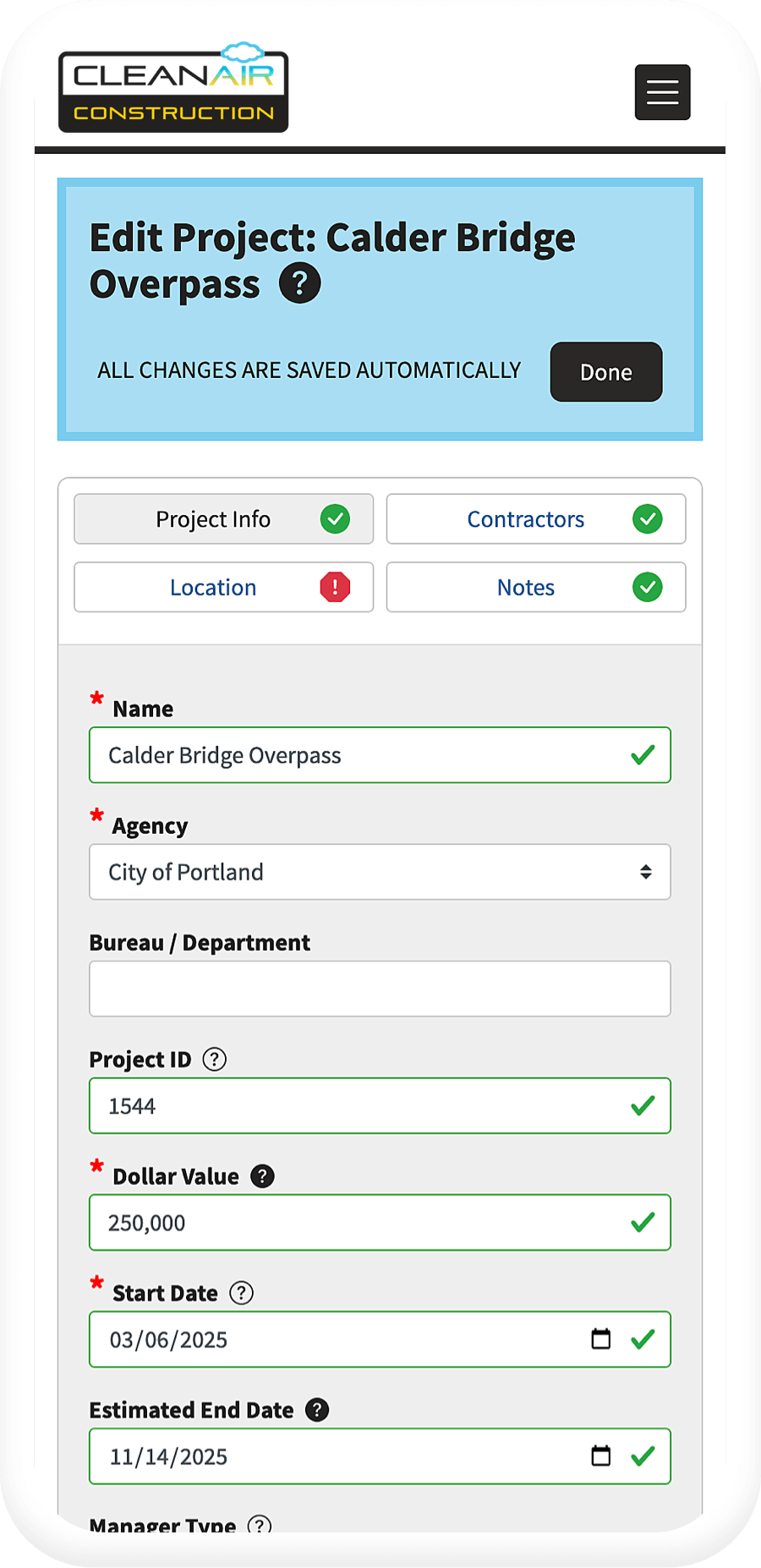
This app, contracted by the City of Portland, provides a platform to monitor the emission compliance status of equipment/vehicles that are used on city construction projects. The planning consisted of a series of meetings between myself and the Portland CAC director to compile a detailed functional spec based on the requirements in the contract. This included defining workflows, use cases and user role permissons. Many of the screens were then wireframed and vetted by potential users before development began.
Design Rendering
Once the screens were rendered in VueJS by the developers, I fine tuned the look and feel and made sure every screen worked well across all screen sizes.





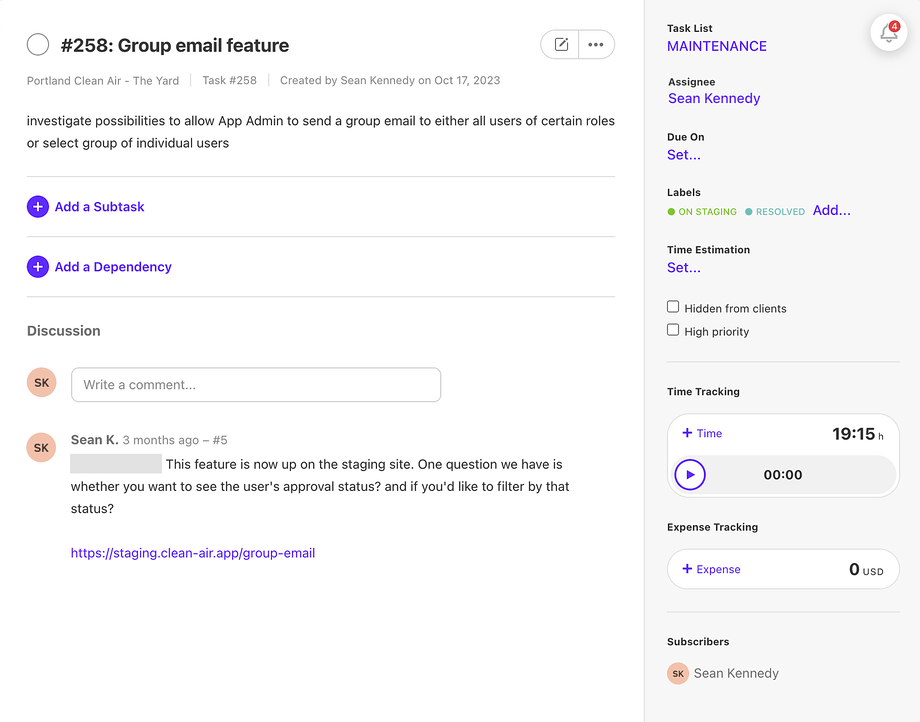
Project Management
Due to changes in our team I took over the Project Manager role, as I had the broadest knowledge of the functions of the application and a close working relationship with the client. As PM, I meet regularly with the CAC team leads to coordinate bug fixes and feature requests with the development team.